My buddy Carl was at Tableau Conference in New Orleans in October and noticed something strange:
Oct 23, 2018, 1:56 PM: The temperature of the water at the hydration station varies widely. One had the perfect sipping temp, but I forgot which one it was
He’s an old man at heart, so apparently this is what he is concerned about in New Orleans. He continued throughout the conference:
Oct 23, 2018, 2:33 PM: Update regarding current cup of water: a bit to cold
Oct 23, 2018, 2:40 PM: Current water: too warm
Oct 23, 2018, 3:14 PM: Current water: too cold. May mix it with the too warm water
Oct 23, 2018, 3:16 PM: Failure. Additional water also too cold
Oct 23, 2018, 3:22 PM: HUGE news… Current water: Just Right !!
Oct 24, 2018, 10:42 AM: Current water temp, quite pleasant
Oct 24, 2018, 10:58 AM: current water temp: just a touch too cold
Oct 24, 2018, 11:58 AM: Current water: waaay too cold
… you get the idea (as well as how hydrated Carl stays).
Anyway, these mission critical transmissions had a few problems:
- It’s terribly inefficient for Carl to have to type this out every time.
- Text messages are a push-notification thing, instead of a passive data collection method. Ideally, I could go check on Carl’s water temperature at my convenience, instead of being notified.
- There’s no real-time charting to track trends in Carl’s water temperature.
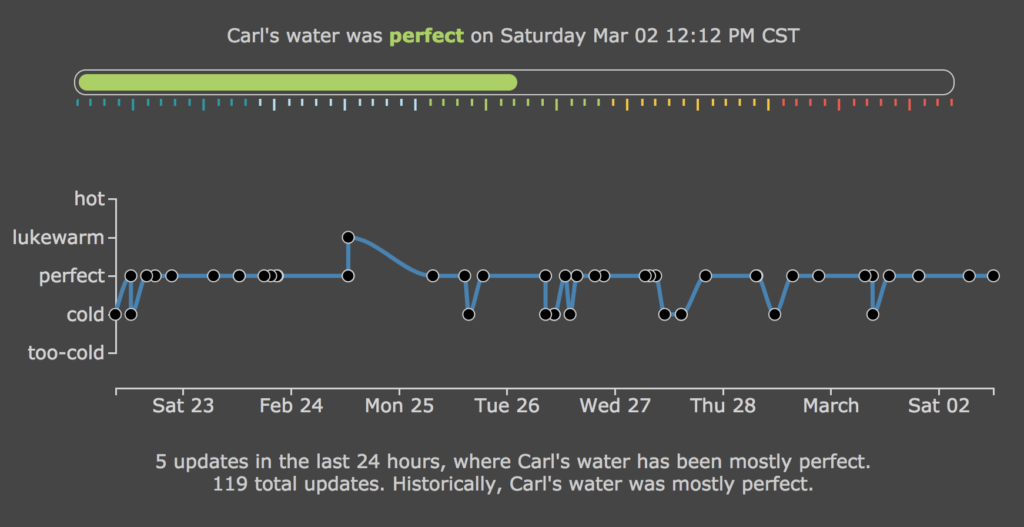
So I got to work. Presenting, https://water.copeland.bz/, Carl’s Water as a Service!

It’s a python flask app with a sqlite3 database on the back end and the graph is powered by D3.js.
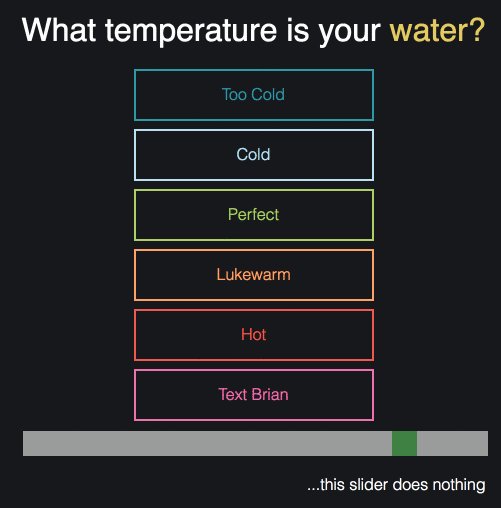
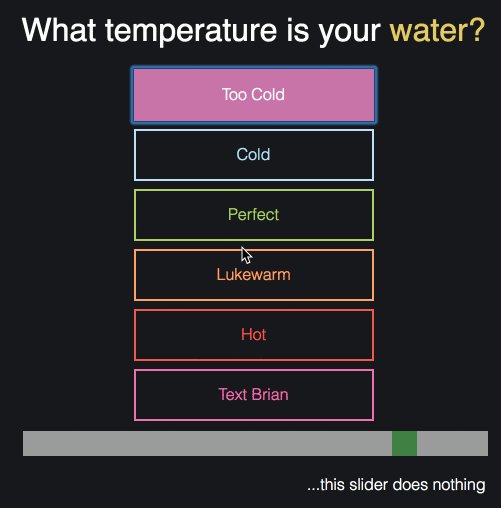
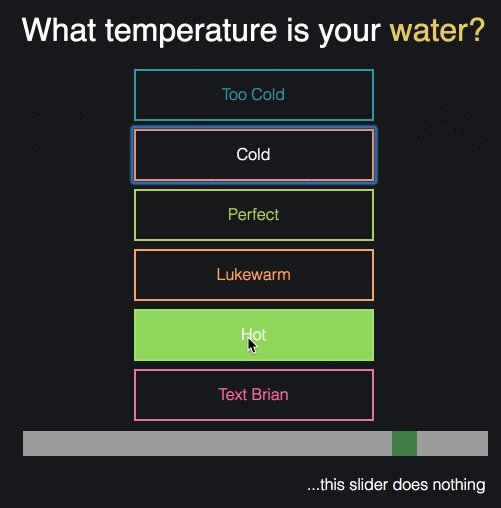
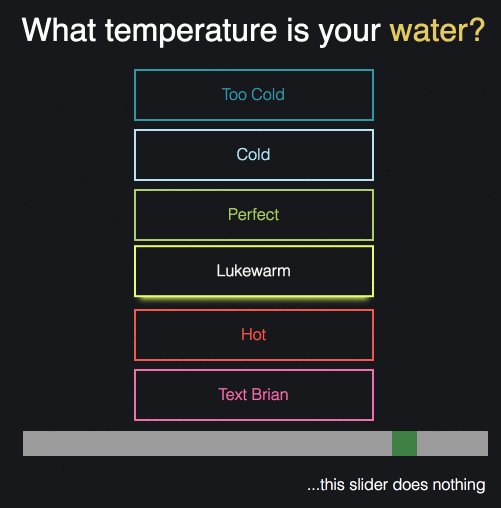
For Carl’s input, I wanted to to be as simple as possible. To update the world on the temperature of his water, Carl goes to a secret url and sees this page:

It’s mobile optimized, so he can bring it up on his phone, and it requires no authentication or reloading. Every time he hits a button, it’s instantly recorded and reflected on the home page.
You might notice the slider on the bottom. Carl had requested a slider (presumably to fine tune the temperature of his water), so I gave him a slider. He’s also not sure what the “Text Brian” button does, so that’s a plus.
If you’re super curious, you can see the code on my github repo, github.com/briancopelandbz/cwaas.
Cheers!
Edit 2020-10-05 : Previously, the website was http://cwaas.copeland.bz, but I’ve moved it to https://water.copeland.bz and updated the link above accordingly.